TechAcademyのWebアプリケーションコースを修了し、Webサービスをはじめてつくりました。
WeightoDon - スマートな体重記録Webサイト
TL;DR
体重を記録するWebサービスです。 マストドンや、スマート体重計、スマートスピーカーと連携できます。
自己紹介
組み込みソフトのエンジニアとして企業で働いてきましたが、フリーランスのWebエンジニアに憧れて仕事を辞めました。現在はTechAcademyのWebアプリケーション・フロントエンドコースを受講しながら、Web開発について勉強しています。今回、TechAcademyの最終課題として自作Webサービスを作ってみました。
WeightoDonってなに?
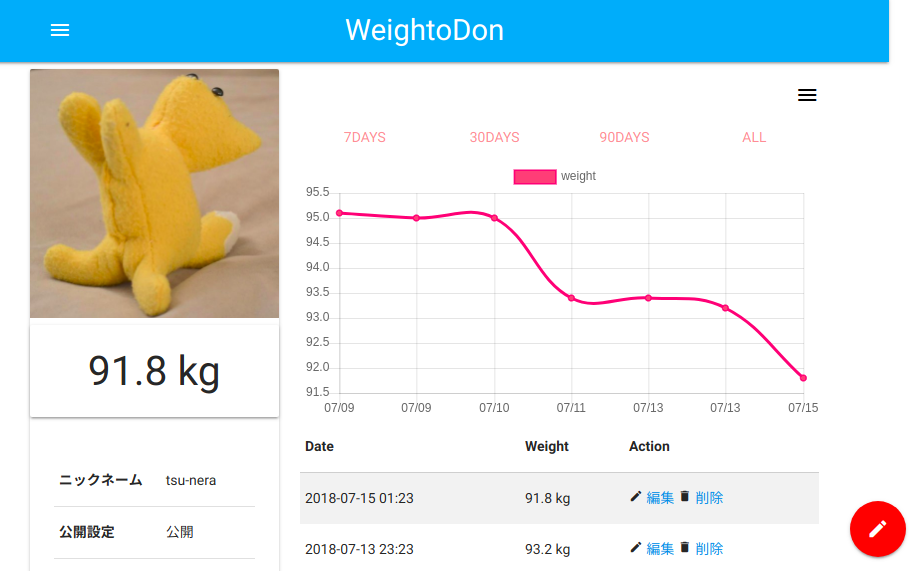
日々の体重を入力して、グラフを作成、表示することができます。Twitterのクローンであるマストドンと連携できます。また、NokiaやFitbitなどのスマート体重計と連携できます。さらに、Google HomeやAmazon Alexaなどのスマートスピーカーと連携できます。
なぜ作ったの?
TechAcademyのWebアプリケーションコースの最終課題であるオリジナルWebサービス制作の課題として取り組みました。転職のためのポートフォリオ作品をつくろうという思いがありました。
1ヶ月の講座のなかでの制作という限られた期間だったので、なるべくシンプルな、教材を流用できるサービスを作成しようと思いました。また、Fitbitと連携したアプリを作成したいという思いが以前からありました。そこで、メタボなわたしは体重に着目して、体重を投稿するだけの簡単なサービスを制作しました。
サービスのココがポイント
体重を投稿して、表示するだけの単純なサイトですが、付加価値をつけ、他の体重記録サイトと差別化を図るために、マストドン連携、スマートー体重計連携、スマートスピーカー連携機能を実装しました。
マストドン連携
TwitterやFacebookに自分の体重を投稿するのは、恥ずかしいと思う人が多いと考え、匿名性の閉鎖的なSNSを用意したいと考えました。自前でFollow/Like機能を実装するのは工数がかかるため、OSSであるマストドンと連携させることで、機能を組み込むことにしました。マストドンインスタンスは、さくらVPS上でdockerを動かし、その上に構築しました。
スマート体重計連携
以下のスマート体重計と連携できます。
- Nokia(Withings)
- Fitbit
スマート体重計からWeightoDonに対して体重の自動投稿ができます。また、投稿が完了すると、マストドンにも通知されます。こちらも、工数と拡張性を考え、自前で認証機能を実装せずに、IFTTTサービスを利用しました。
スマートスピーカー連携
以下のスマートスピーカーと連携できます。
- Google Home
- Amazon Alexa
体重記録でもっとも煩わしいのは、スマホの体重記録アプリを起動して、体重を入力することだと考え、スマートスピーカーからの音声入力をサポートしました。こちらも、IFTTTサービスを利用しています。
開発環境
- Ruby on Rails … Webフレームワーク。フリーランスでWebエンジニアをするための言語として、RubyとRailsを選びました。PHP, Java, Rubyの3択だったのですが、以前かじったことがあって、案件も多いRailsを選びました。
- RubyMine…TechAcademyでは、Cloud9を開発環境として利用するのですが、私はJetBrains製品が大好きなため、有料のRubyMineを購入し使いました。RubyMine、Rubyの開発環境として最強だと思います。
- Heroku … 本番環境として利用しています。なんだか、サービスを利用していないときに落ちているらしく、初回アクセスが重いので、本当はさくらVPSをつかう予定でしたが、技術的な課題(後述)のため、挫折しました。しかし、Herokuは、デプロイがコマンド一発で可能であるため、とても便利です。
- さくらVPS… マストドンインスタンスサーバ。 VPS上に、Nginxを入れてマストドンとWebサービスの共存を検討しました。サービスは、Dockerをつかって立ちあげたのですが、なぜかサービス間の通信がなぞのエラーでできず、WebサービスのVPSでの運用は断念しました。
- Ubuntu … 普段使いのUbuntuユーザなので、開発はUbuntu上で行いました。また、さくらVPSにもUbuntuをインストールしました。
- Docker … RailsサービスをDocker(docker-compose)を利用して立ちあげました。
成果物
もともとお堅い企業のエンジニアで、部署でCMMIに取り組んでいたりしたので、Word仕様書は得意。ドキュメントは、Webエンジニアがどういうものを残しているかはわからないですが、それなりに作成しました。アジャイルサムライになりたかったですが、いつものウォータフォールで作成しました。
企画書(Google Document) https://docs.google.com/document/d/1721Zcqjhb9AqubJigqQEoGYz5SfgwszF6qinSpVi7BU/edit?usp=sharing
機能仕様書(Google Document) https://docs.google.com/document/d/13FRd2uKHB69zKxq10cxEre0nLXosVcaE3j7RC0lVyEU/edit?usp=sharing
設計図(Cacoo) https://cacoo.com/diagrams/zhADMfoiy6liaIyZ
ソースコード(GitHub) https://github.com/tsu-nera/weightodon
課題管理(GitHub) https://github.com/tsu-nera/weightodon/projects/1
障害管理(GitHub) https://github.com/tsu-nera/weightodon/issues
ヘルプ(GitHub) https://github.com/tsu-nera/weightodon/wiki
開発の感想
開発期間
仕事を退職していたので、フルコミットで1ヶ月制作にあてました。
- 1週目: Ruby on Railsの習得
- 2週目: 企画、設計、基本機能の実装
- 3週目: 他サービスとの連携機能の実装、マストドンサービス立ちあげ
- 4週目: フロントエンド(デザイン)実装、ドキュメント整備
ここで伝えたいことは、基礎力があればRailsは1週間で習得可能ということです。習得をどこで定義するかは、簡単なアプリがサンプルを流用することでつくれるという程度のレベルです。私は、一応長らくエンジニアをやっていましたので、Web技術が初物だとしても、今までの経験からなんとかなりました。
あと、もう一つ伝えたいことは、Railsのコーディング以外のことに工数がかかる、ということです。Webサービスつくるというと、プログラミングだけに着目されがちですが、エンジニアリングはプログラミング以外にも山ほどやることはあります。企画、設計、要件定義とスケジュールの見積り、テスト、インフラ関係、デプロイ、ドキュメント整備、デザイン・・・Railsを学ぶはずが、工数の半分以上をRails以外のことに費やしました。プログラミング以外のことも大変でしたが、おじさんエンジニア力でなんとか乗りきりました。
TechAcademyのこと
TechAcademyの教材は、初心者には難しい、1ヶ月では到底終わらない、という口コミが多いです。しかし、経験者には楽勝です。2週間あれば最終課題まで終わらせることができます。正直、教材をみたときは、ガッカリしました。結構高額な受講料を払っているので、ありふれた内容の教材でしたし、1週間で終わりましたから。
しかし、教材を早めに終わらせたことで、最終課題のオリジナルサービスの制作にたくさん時間がとれたことはよかったです。オリジナルサービスの制作をメンターのサポートとともにできるところは心強いです。独学では一人で悩んで何時間も費やすことがありますが、気軽に質問できる相手がいることはよい点です。また、オリジナルサービスを作成することは、自分のポートフォリオをつくり、転職のときに活用できるため、それが制作できた点もとてもよく思っています。
また、TechAcademyの一番の魅力は、メンターのサポートがとても強力ということです。メンターの方々はとても優秀です。どこかの学生バイトが講師をやっているところとは違います。私は難しかったり、マニアックな質問ばかりしていましたが、どの質問にも数分で打ち返してくるところは驚きました。誰もが口を揃えて言います、回答の素早さは 感動的 です。Slackをつかって質問するのですが、個人の質問用チャンネルには、60人のメンターの方が登録されています。おそらく、常時20人くらいは控えていて質問を待ち構えているのだと思います。
以上
↓↓↓作成したサービス↓↓↓