はじめに
今までは、WordPress投稿用のエディタはWindows Live Writerを利用していた。
ブログを独自ドメインに変更してテーマの更新を実行したら、テーマが反映されなくなってしまった。
解決方法は場合場合によって違うようで、ネット上の方法をすべて試してみたけれども、ダメだった。
畜生、エディタ変更だ!ヽ(`Д´)
Markdown記法というのがシンプルで強力ときいたため、これでブログがかけたらいいなと思った。
というわけで、今日はWordPressでMarkdownを利用する方法を調査しました。
Markdown on Save Improved を導入
WordPressの投稿エディタでMarkDownを利用するためのプラグイン、Markdown on Save Improvedを入れる。インストールは、プラグインの検索からいつもの方法で。
WordPress › Markdown on Save Improved « WordPress Plugins
プラグインを有効化して新規投稿をしようとすると、デフォルトのエディタがMarkdown用のエディタになる。
MarkDownでかかれた記事は保存するときにHTMLに変換されるという仕組み。
WordPressプラグインが利用するタグを埋め込む場合
MarkDown中に、WordPressの機能のタグを利用したくなることがある。たとえば、目次を自動生成するためのTOCタグだったり、HyntaxHighwriterのタグだったり。
普通に生でタグを記入をすると、HTML変換時に、消されてしまう。
こういう時は、<div> </div>で囲むとよいみたい。
参考:
色やフォント、画像が使いたい時
MarkDown中に、HTMLを直接かける。なので、色を変えたい場所や、大きさを調整したい前後で
<font> </font>をつければよい。
MarkDownPad2もいっしょにつかう
まだMardDown記法自体に慣れていないため、頭のなかで完成された記事が描けない。そこで、MarkDownをリアルタイムプレビューしてくれるWindowsクライアントも探してみた。以下の記事が参考になった。
Windows向けMarkdownエディタまとめ | ぶろゲ
世界で一番有名そうなWindows用MarkDownクライアントソフト「MarkDownPad2」を入れてみる。
ダウンロードは以下のサイトから。
MarkdownPad - The Markdown Editor for Windows
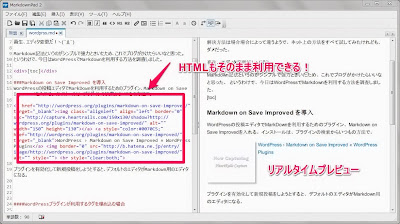
起動するとこんな感じ。
リアルタイムプレビューができるところが嬉しい。また、日本語翻訳されていて利用していて不具合はない。
このMarkdownをそのままWordPressに貼り付けても、プレビュー通りにならない。MarkDownっぽいスタイルシートを適用する。
- git://github.com/nicolashery/markdownpad-github.git
おわりに
まだ、実験段階なので、これが自分のスタイルになるかどうかはわからない。
このままだと、いちいちWebページを開かないと記事の投稿ができない。これは面倒だ。
次は、Emacsのorg2blogからWordPressにポストすることを試してみる。
一番いいのは、Windows Live Writerが使えようになることなんだけど、なんとかならないかな。。。
もう3時間くらい調べた気がする。。。はあ。(´。・ω・。`)
追記
Windows Live Writerのテーマがようやく更新できた。
原因は、index.htmlのPHPがバグってた!!!
でも、良い機会なので、MarkDownをもう少しいじってみる。